Hatchet
Type
Startup
Year
Sep - Dec 2023
Timeline
12 weeks
Role
Responsibilities
UX Research
UI Design
Design Systems
Branding
Pitch Deck
Web

TL;DR
Hatchet combines wearable sensors and an intuitive interface to provide fire captains with detailed crew tracking, scene mapping, and critical logistics—all in real-time.
Hatchet has earned over $10,000 dollars in grants and rewards.
Scroll down to read the summary of the design process
01.
Problem
Firefighting tech is antiquated.
Fire captains face dangerous blind spots when managing their crews on the fire scene. Antiquated tools like whiteboards and one-way radios hinder situational awareness, delay communication, and risk lives—especially when coordination spans multiple companies. In high-pressure situations, these inefficiencies can prove fatal.

How might we
03.
Development
Design Process
The double diamond framework served as the foundation for my design process, guiding me through the stages of discovery, definition, development, and delivery.
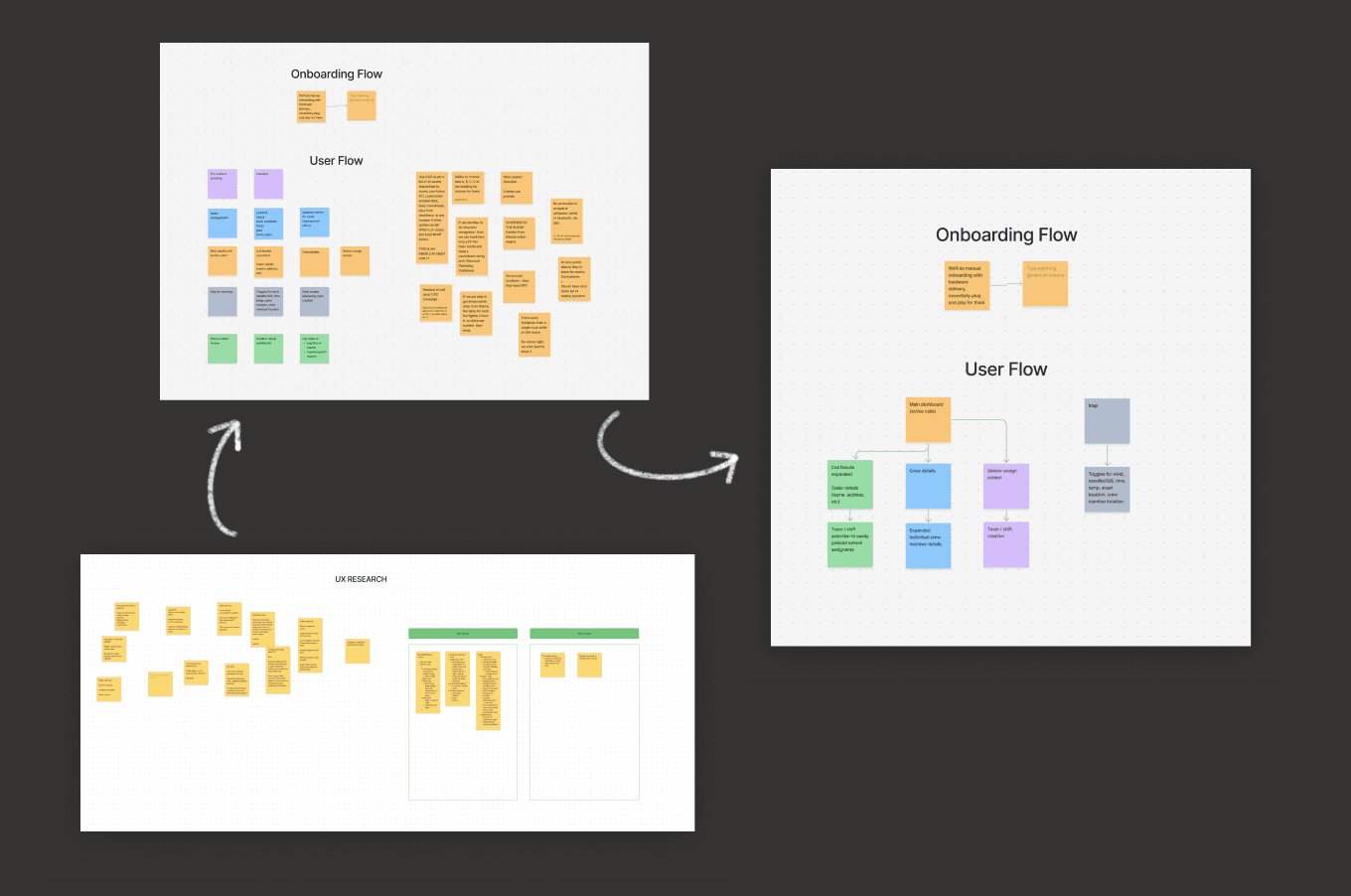
Discovery
The firefighting industry has seen little innovation, and the lack of on-scene logistics tools created a clear gap. Early prototypes tried to do too much, overwhelming captains with information and lacking a clear hierarchy.
Iterations
We worked closely with fire stations, including LAFD Station 15, refining our design through user interviews and testing. The process followed a double diamond approach, narrowing down to focus on three core areas: call details, crew tracking, and scene mapping.
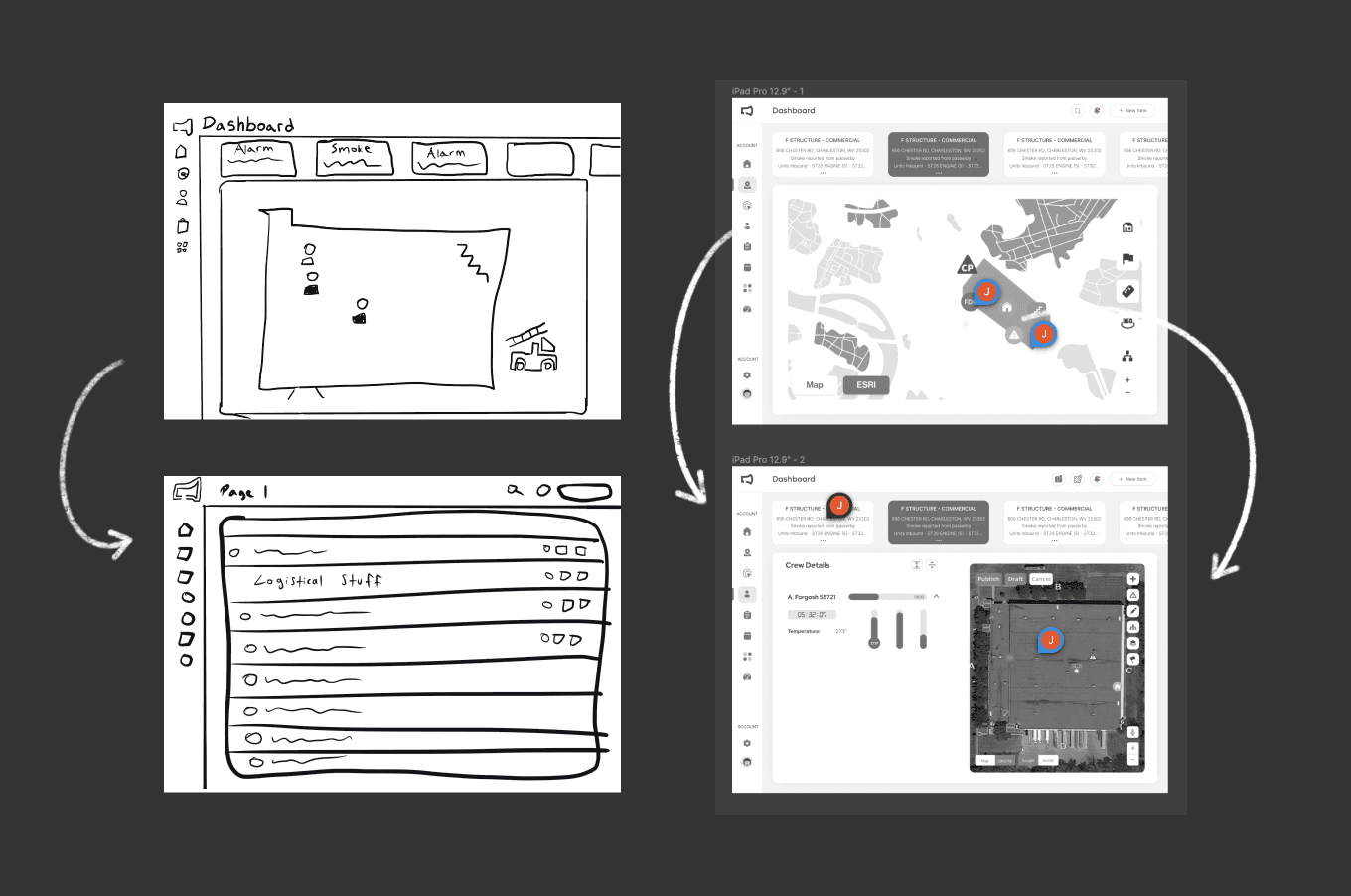
Wireframes and Sketches
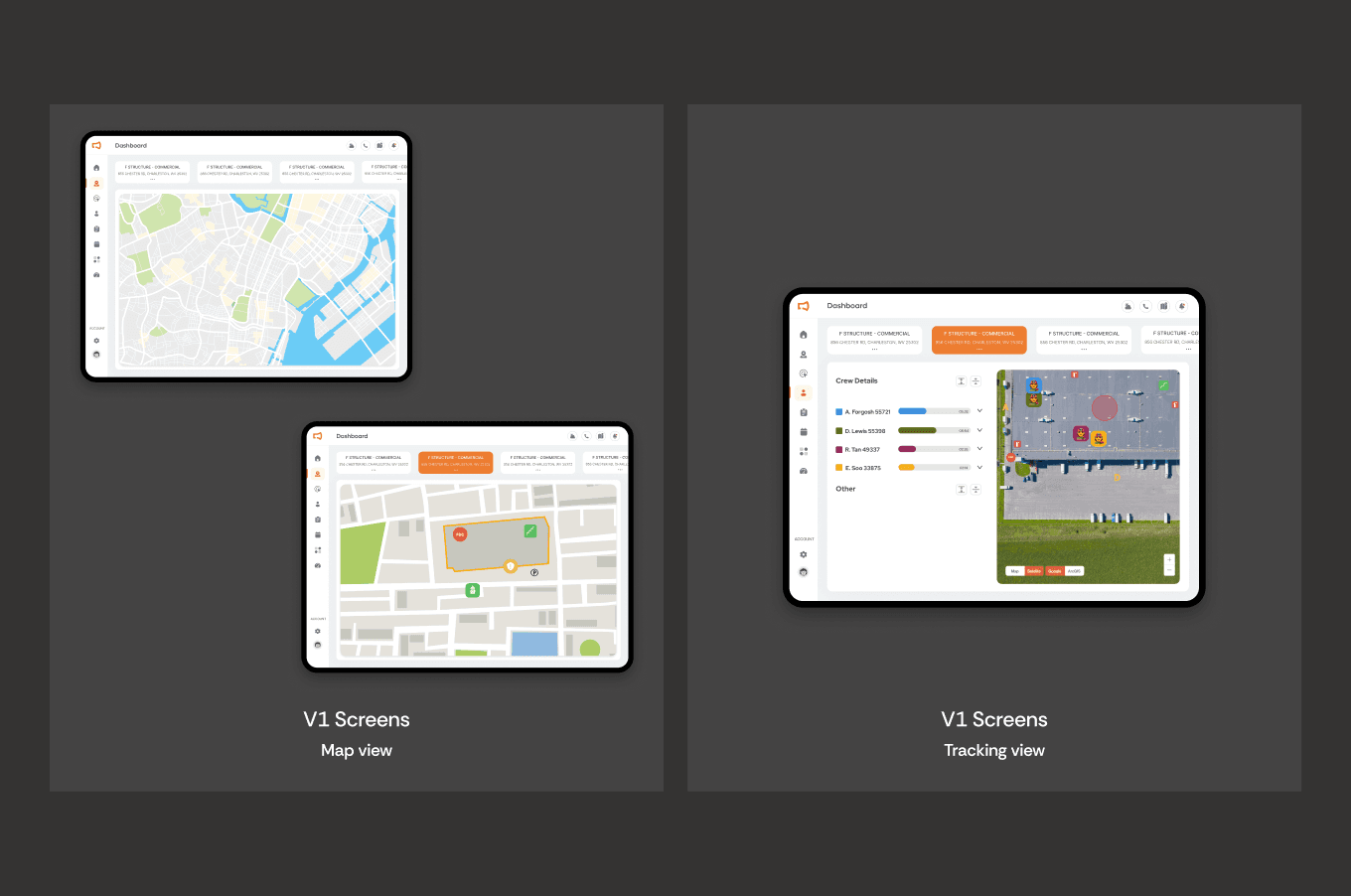
Visuals would show our evolution from cluttered, overcrowded screens to a streamlined interface emphasizing usability and hierarchy.
Early Look [very cluttered]

V1 Iteration

04.
Solution
Hatchet's final design provides fire captains with
01.
Call Details
Captains can access essential fireground information at a glance, including incident type, address, and active hazards. This ensures captains stay informed and prepared as the situation evolves, reducing time spent searching for critical details.
02.
Crew Tracking
Real time data from wearable sensors provides captains with precise locations, time-in-interior, and statuses of their crew members. This visibility enhances safety, enabling faster decision making during emergencies and reducing the risk of losing track of personnel.
03.
Scene Mapping
A dynamic, interactive map highlights key logistics such as hydrant locations, stairwells, Knox Boxes, and other critical scene details. This spatial awareness allows captains to strategize effectively, improving coordination between crews and optimizing resources.

05.
Hardware
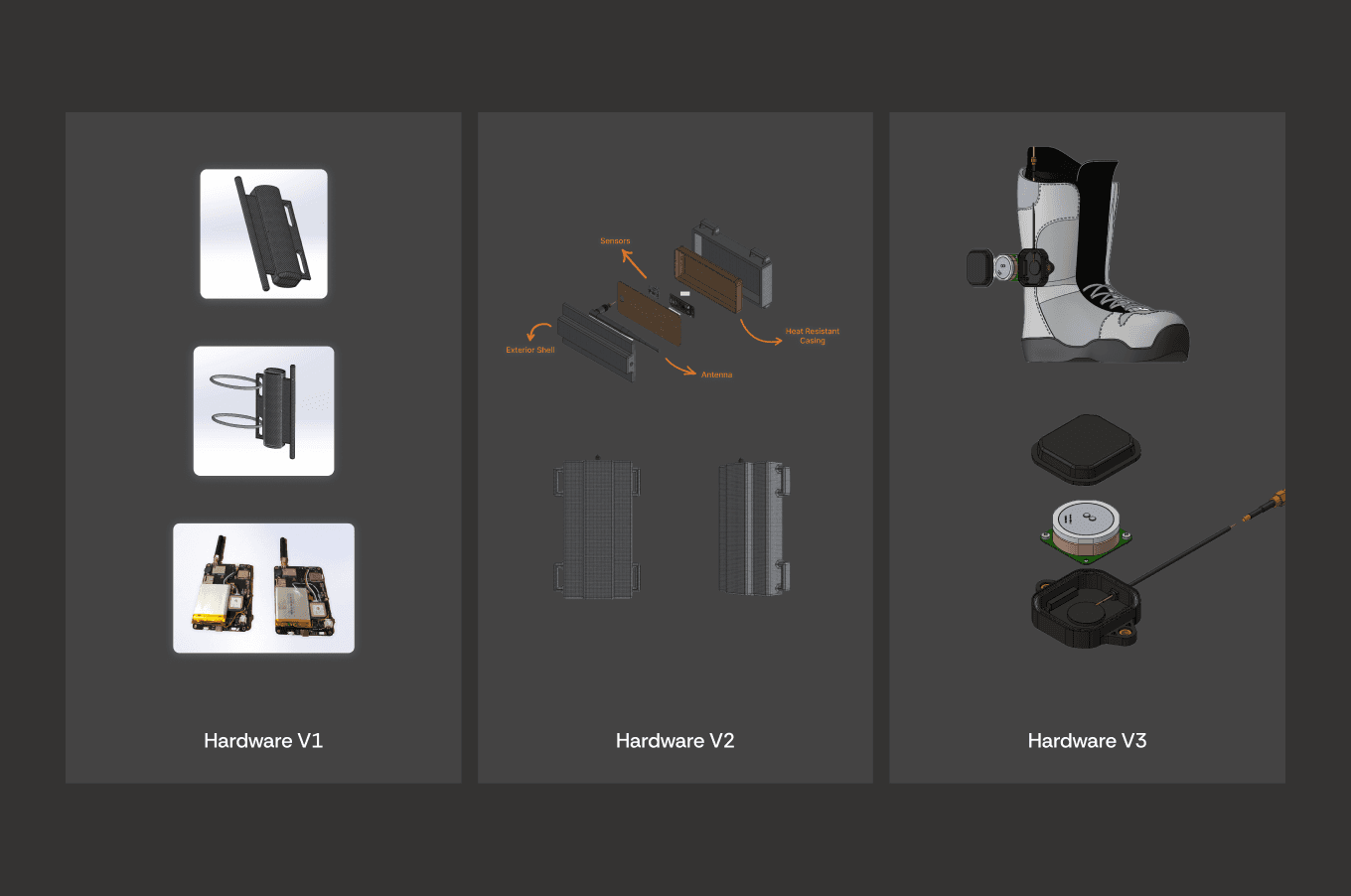
Seamless Hardware Integration
Although a smaller chunk of my responsibility, Hatchet’s hardware was still designed for durability and simplicity. These sensors collect critical data such as movement, location, and environmental conditions, relaying it instantly to the software interface. The hardware wen't through three different iterations, first clipping on to the pack, then a belt attachment, and finally a boot insert.

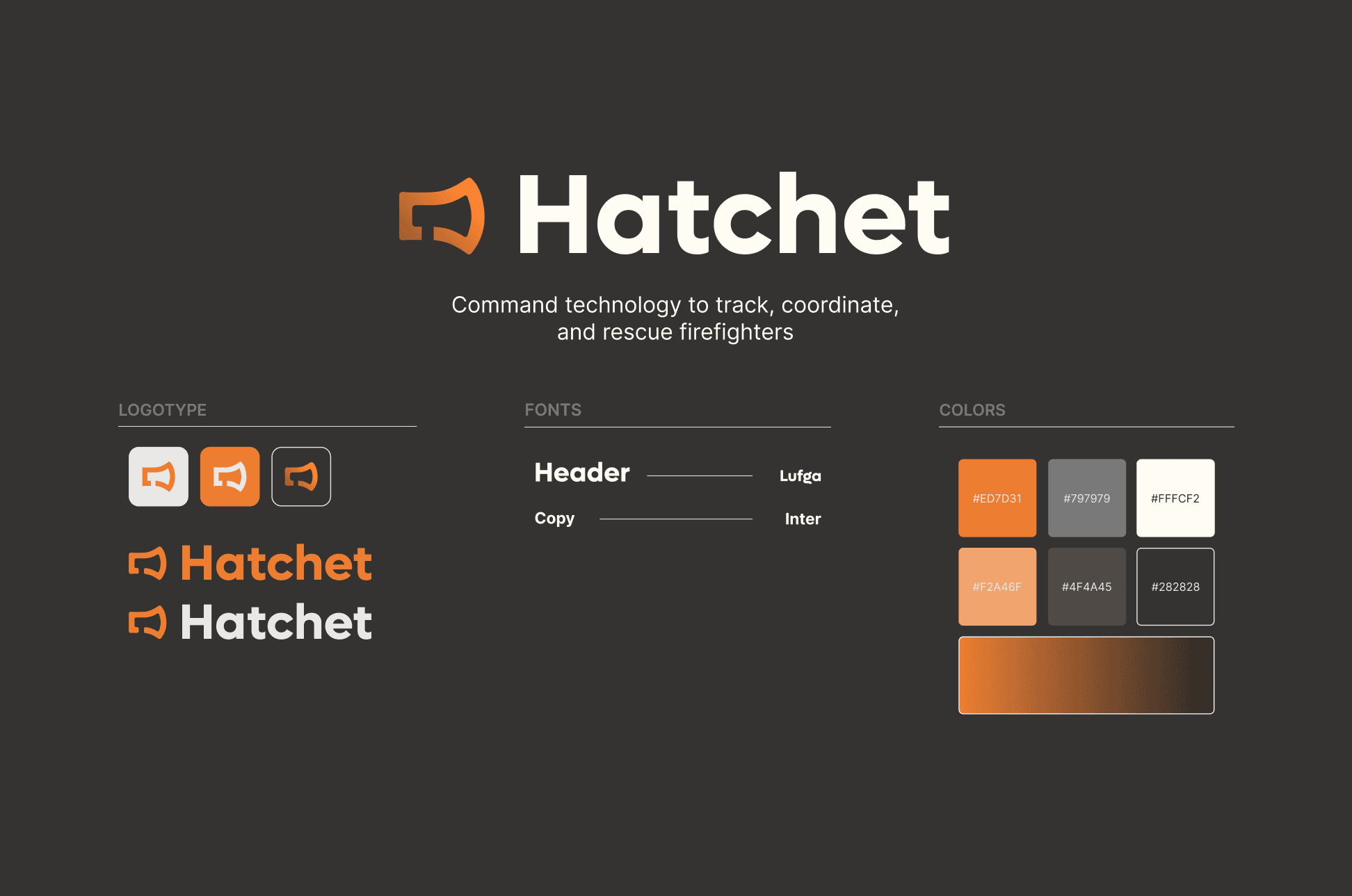
06.
Branding
As the sole designer on the team, I was also responsible for the branding behind Hatchet.
We wanted our branding to feel reliable and precise, reflecting the trust and confidence fire captains need in high-stakes situations. At the same time, we emphasized a modern aesthetic, ensuring the technology felt cutting-edge and approachable, setting it apart from the antiquated tools currently in the industry.

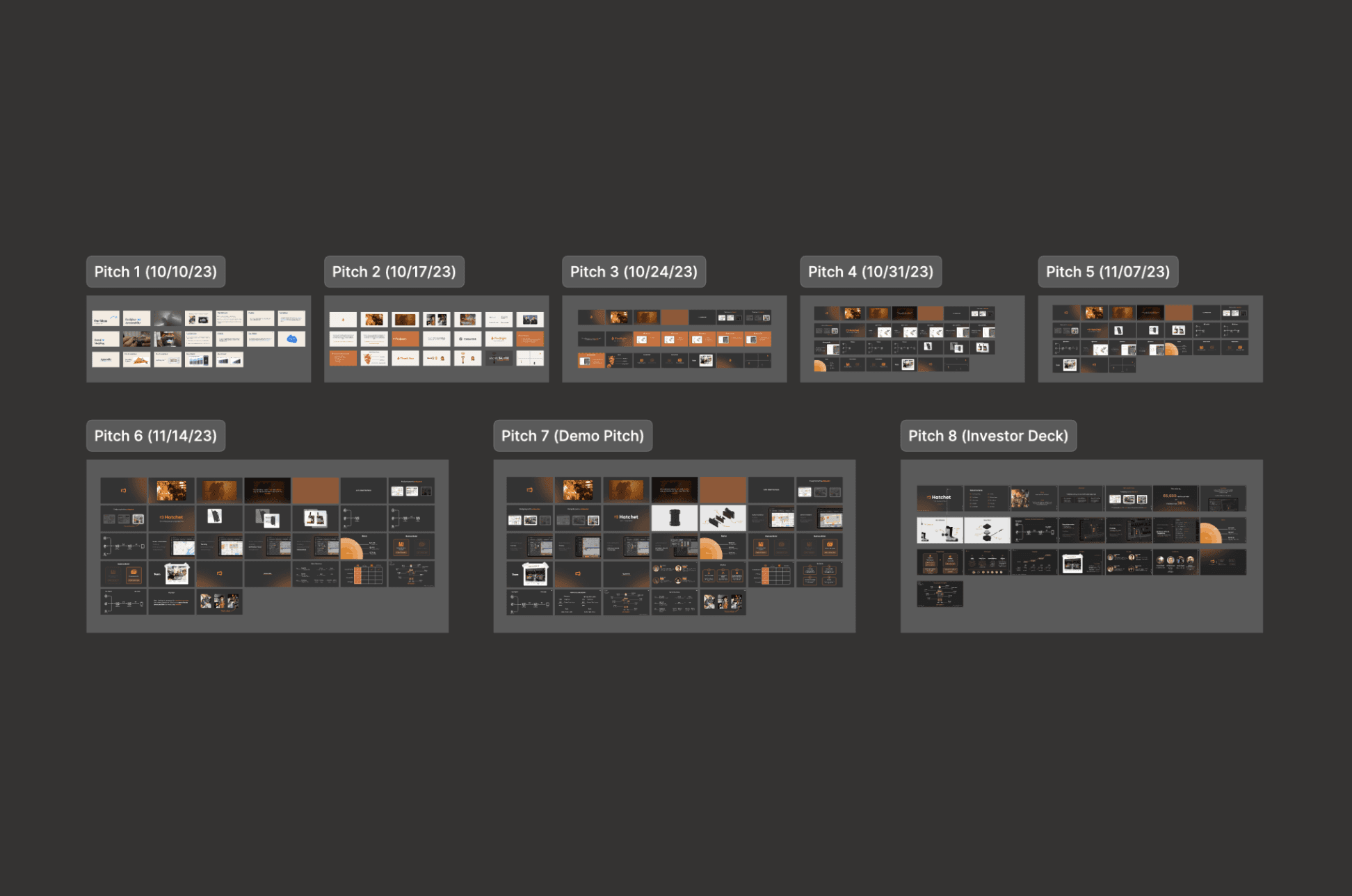
07.
Pitch Deck
Perfecting the pitch
Fun fact: I designed 8 different versions of our pitch deck throughout the project. As our product’s design, messaging, and brand evolved almost weekly, I iterated the deck to ensure it always reflected our latest vision and progress. It became a living document that grew alongside Hatchet.
Pitch Iterations

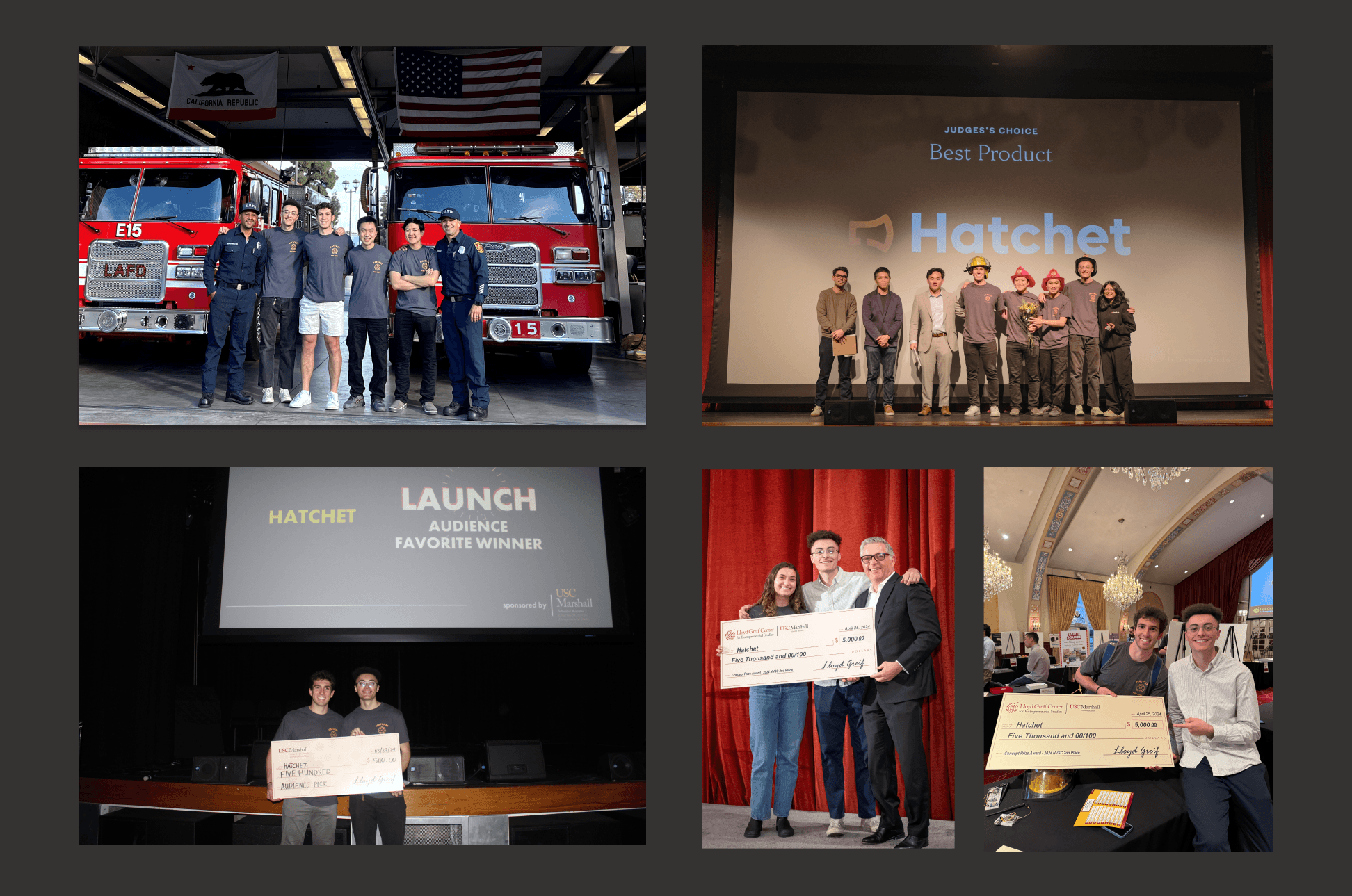
08.
Outcomes
Through dedication and teamwork, we had the opportunity to compete in pitch competitions across the country. These experiences helped us refine our vision and share Hatchet’s mission with a wider audience. Along the way, we earned over $10,000 in grants and awards, which served as valuable validation and support for our work. More importantly, these milestones reinforced our commitment to solving real challenges for firefighters.

09.
Challenges
01.
Quickly Understanding a Brand New Space
Stepping into the firefighting industry required a beginner's mindset and an openness to learning from scratch. I immersed myself in the workflows, challenges, and priorities of fire captains and crews, conducting interviews and observing real world scenarios. This approach allowed me to build empathy and design a solution truly tailored to their needs.
02.
Information Hierarchy
With so much critical data to present, determining the right hierarchy was a major challenge. Through multiple iterations and user feedback, I learned to prioritize the most critical and frequently used information, ensuring the interface was clear and easy to navigate under pressure.
03.
Front End Development Collaboration
Collaborating closely with our software developer on the front end was a new and invaluable experience. Syncing early and often allowed us to align on design feasibility and functionality, ensuring the final product was both intuitive for users and efficient to build.
10.
Takeaways
01.
Know Your Users in Context
Spending time with users in their real world environments taught me the value of seeing challenges through their eyes. For high stakes professions like firefighting, understanding the nuances of their workflows was crucial. Adopting a beginner's mindset and staying open to learning allowed me to uncover insights that wouldn’t surface in a controlled setting.
02.
Communicate and Create Feedback Loops
Regular communication with users and team members fostered a feedback rich environment where ideas and issues surfaced early. Sharing progress openly and documenting everything ensured alignment and continuous learning, helping the project evolve efficiently and thoughtfully.
03.
Collaborate Early On
Bringing together team members from various disciplines early on led to more holistic problem solving and innovative ideas. By establishing a shared vision upfront, we avoided costly revisions later and built a stronger foundation for success—all while staying open to each other's expertise and perspectives.
*I try my best to keep my case studies concise to respect your time. If you'd like to dive deeper into this project, feel free to reach out—I’d be happy to share more details.



